Next: 27 ptex2pdf vs. latexmk Up: 2020年のコンピューターノウハウ (Mac) Previous: 25 LATEX の enumerate
TEX 用のエディターの話を読んでいて、 Visual Studio Code も良い、という話があったので、 試してみよう、と思った。まずはインストールだ。
(TEX 用エディターというけれど、
本来 TEX 文書のソースファイル .tex はテキスト・ファイルである。
テキスト・エディターは基本的なソフトウェアであって、
なるべく1つで多くのことを済ませるのが良いと考えている
(そうすれば早く使い慣れて、習熟度も上がる)。
簡単ということで TeX Shop を勧めることにしてきたけれど、
自分自身は Emacs を使っていて、でも Emacs を勧める気にも慣れなくて、
何か良いのないかな?と思っていた。)
https://code.visualstudio.com/から、zipファイルをダウンロードする。 クリックすると Visual Studio Code.app が現れる。 それをどこか適当なところにおく (まあアプリケーション ディレクトリィかな)。
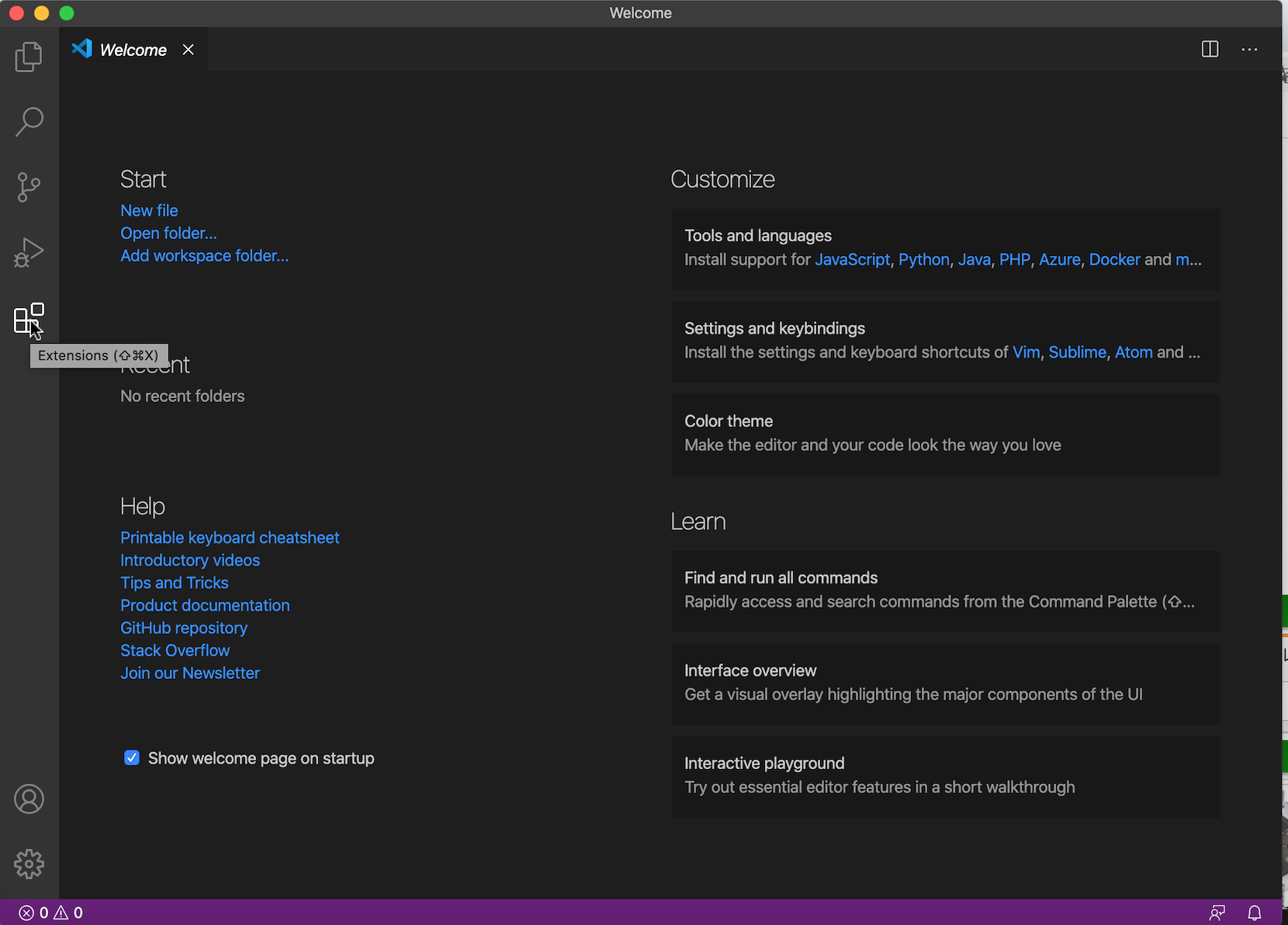
起動して、Dockに登録した。
お勧めに従い、Japanese Language Pack をインストールすることにした。 まずウィンドウ左脇の extensions ボタンを押して、

VS code は、ターミナルから起動することができる。
そのためには、 shift+command+p として shell とする。 「シェル コマンド: PATH内に `code' コマンドをインストールします」
そうしたら、 /usr/local/bin/code というシンボリック・リンクが出来た。 リンク先は
sudo ln -s /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code /usr/local/bin |
例えば
code hello.c |
何となくファイル名を hello.c にしたが、 そのせいで「このファイルの種類には、'C/C++' 拡張機能をお勧めします。」 あー、そうですか。やってみます。 至れり尽くせりですね。
[ターミナル] というメニューがある… vscode のウィンドウの中でターミナルが開けるんだ (Emacs のシェルモードみたいな感じ)。へー。 そこで code を実行するとどうなるんだろう。ああ、なるほど。 hello.c をコンパイル&実行してみた。もちろん出来た。
意外と使いやすいな (自分は相当ズレている方だと思っているが、 特に戸惑わずに出来た)。動作はキビキビしている。 Atom から乗り換える人もいるそうな。
Visual Studio Code での LATEX については、 TEX Wiki に解説がある。 「Visual Studio Code/LaTeX」 -- これを試すのはまた今度。
(今度)
LaTeX workshop というのは、 Visual Studio Code の extension というもので、 インストールするには、Japanese Language Pack のときと同様で、 extension で TeX を検索して、“LaTeX workshop” をインストールする。
設定がちょっと面倒?ネットには要領を得ない説明があふれている (何というか、動くための十分条件が書かれていない。 状況説明なく「私はこうやって出来た」だけ書かれても…)。
Visual Studio Code の “設定” には次の2つがある (メニューバーに [設定] というのがある、という感じではなくて、 ちょっと戸惑う)。
json って時々目にするけれど、何だろう… “JavaScript Object Notation” というものだそうです。 (JavaScript ってハズレと思って勉強しなかったけれど、判断ミスだったなあ。)
LaTeX workshop の設定は、ユーザー設定の方でするということらしい。
これをいじると、 ~/Library/Application Support/Code/User/settings.json というファイルの内容を変更することになるようだ。
今回私がやったら、まだ何もいじっていなかったので、
{
}
|
MacTeX なので、ptex2pdf を使うのが自然かなと考えて、 https://qiita.com/arailly/items/5bfdfaf786f6ac0c9808に従い、次の内容をコピペした。
"latex-workshop.latex.recipes": [{
"name": "ptex2pdf",
"tools": [
"ptex2pdf"
]
}],
"latex-workshop.latex.tools": [{
"name": "ptex2pdf",
"command": "ptex2pdf",
"args": [
"-l",
"-ot",
"-kanji=utf8 -synctex=1",
"%DOC%"
]
}],
|
次のことが出来るようになるはず。
ところがエラーになった。ENOENT?Error NO ENTry の略だとか。
(なぜか ABEND を思い出した。21世紀なのに。)
ptex2pdf が見つからない?そんなバカな (/etc/paths.d/TeX くらい見て欲しいんだけど)。 この辺は何だか良くわからない。
ターミナルから Visual Studio Code を起動すると、 ターミナル上のシェルの環境変数 PATH を受け継ぐようで、 /Library/TeX/texbin/ptex2pdf を見つけられる。 これはちゃんと動く。
うーん、どうすれば良いのかな。 ネットで検索すると同じようなことになる人はいるみたいだけど、 Q&Aを見てもすっきりした解決策が示されていない。
個人的にはシェルから起動するの上等 (言葉が夏休みモードしている、そういえば道路の上でも夏休みしている人が多い)、 という感じで全然困らないけれど、人に勧めるときは困るよね。 この問題は宿題。
何はともあれ Visual Studio Code+LaTeX workshop 動かすことが出来たけれど… 良し悪しは良く分からない。 自分は YaTeX+latexmk でやっていきそう。
(2020/8/23) 宿題の提出 困ったときはマニュアルを読む。 LaTeX workshop のマニュアルの環境変数のところ LaTeX workshop, Installation and basic settings, Setting PATH environment variable に
|
Usually, you do NOT have to set PATH environment variable.
TeX distributions appropriately set the variable on your system.
And, LaTeX Workshop never touches the variable. If VS Code cannot
find executables of TeX,
it means that the setting of your system is broken.
For the ways of setting environment variables on Windows,
see link
or link.
On macOS and Linux, see the documentation
by the rbenv dev team.
Very detailed information is also available on stackoverflow
for macOS.
If you can not fix the setting of your system, you can also override PATH with the env property of LaTeX recipes. |
broken ってどういう意味なんだろう。 ターミナルでやるときは特に問題ないのだけど、 それでも broken なのか?
仕方がないので、 最後の文に従って、LaTeX recipes の env プロパティの設定をする。 次のように env というのを書き足す。
"latex-workshop.latex.tools": [{
"name": "ptex2pdf",
"command": "ptex2pdf",
"args": [
"-l",
"-ot",
"-kanji=utf8 -synctex=1",
"%DOC%"
],
"env": {
"PATH": "${env:PATH}:/Library/TeX/texbin"
}
}
|
桂田 祐史